Для начала нам нужнозайти в : Темы ➡Настройки➡Дополнительно➡Добавить CSS
И пишем такой код :
jsddm {
margin: 0;
padding: 15px;
z-index:1000000000;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px solid #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
}
Этот код - то что выполняет действия нашего меню.
Что бы вкладки меню выезжали вперед страницы, туде же , выше этого кода вставляем еще этот:
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul li {position: relative; z-index: 1000;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 2000; width: 20em; border-radius: 0; display:none;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgba(0,61,118,.95);}
.tabs .widget ul li:hover a:hover {color: rgba(66,170,255,1);}
Далее заходим в Дизайн➡Горизонтальный столбец➡Добавить гаджет➡Гаджет HTML/JAVA
И пишем там такой код:
<ul id="jsddm">
<li><a href="###">НАЗВАНИЕ</a>
<li><a href="###">НАЗВЕНИЕ</a>
<ul>
<li><a href="###">НАЗВАНИЕ</a></li>
<li><a href="###</a></li>
<li><a href="###">-</a></li>
</ul>
</li>
<li><a href="###">НАЗВАНИЕ</a>
<ul>
<li><a href="###">-</a></li>
<li><a href="###">-</a></li>
</ul>
</li>
Вместо ### можно вставить ссылку на страницу которую будет открывать эта вкладка.
Далее распооложим это меню на нашей странице таким образом:
Заходим в Тема➡Изменить HTML
Находим верхний и нижний </head> , перед нижним встявляем этот код.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open)
$('#jsddm > li').bind('mouseout', jsddm_timer)});
document.onclick = jsddm_close;
//]]>
</script>
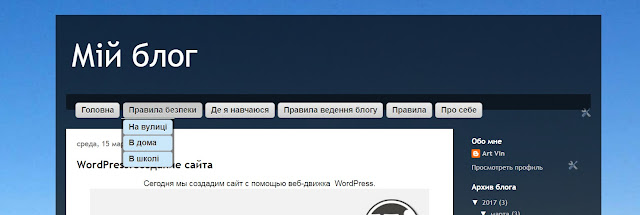
НАШЕ МЕНЮ ГОТОВО
Теперь можно его редактировать и успешно использовать.

Комментариев нет:
Отправить комментарий